Hoe snel is mijn website? Doe zelf een website speed test!
De snelheid van je website is van belang voor je ranking in Google en voor de algemene gebruikerservaring.
Snelheid is vandaag de dag MEER DAN belangrijk… het is onmisbaar. Snelheid is de enige manier waarop je de toekomst en het succes van je website kunt garanderen.
Aangezien alles meer en meer mobiel verloopt en aangezien de internet verbinding via mobiele toestellen nog steeds niet van dezelfde kwaliteit is moet je er rekening mee houden.
Ik hoor je al denken, 5G zal mijn website redden, maar dat lijkt me een beetje voorbarig. Zolang de supersnelle internet verbinding voor mobiele apparaten er niet is, kan je maar beter zorgen dat je website geoptimaliseerd voor snelheid.
Een website die vandaag traag wordt geladen verliest gewoon zijn bezoekers… meer nog, je wordt door Google je mogelijke bezoekers ontzegt.
Want als jij niet voldoende scoort in de snelheidstest van Google. Dan zal Google je website begraven in de donkere diepten voorbij pagina 2 in de zoekresultaten.
Weet je of je website snel is? Of hij goed scoort in de snelheidstest van Google?
Waarom je website sneller maken?
Het lijkt een beetje een open deur. Waarom zou je je website sneller willen maken?
- Voor de bezoeker: Niemand houdt van wachten. Ook jij wacht niet graag op het laden van een website. Steeds meer mensen haken af als een site langer dan 3 seconden nodig heeft om te laden.
- Voor de zoekmachines:
- Zoekmachine hanteren snelheid van laden als ranking factor. Wil je aan SEO doen, dan kan je de snelheid van je website niet negeren.
- Zoekmachine hanteren ook andere metrics die negatief beïnvloed worden door lange laadtijden (denk maar aan CTR of je Bounce percentage, een uitgebreide uitleg van alle SEO termen kan je hier vinden)
- Mobile first is een regel die ook zoekmachines hanteren. Is je site mobiel niet orde (vb: lange laadtijd) dan maakt hij in de zoekresultaten weinig kans.
- Voor jezelf: Naast meer klanten en gelukkige bezoekers kan een snellere laadtijd ook de kost van je hosting drukken.
Test zelf de snelheid van je website.
Er zijn verschillende manieren om een beeld te krijgen van de snelheid van je site. Hier geven we je 4 opties… uiteraard zijn er nog manieren en tools, maar deze 4 krijgen onze voorkeur omdat ze makkelijk en voor iedereen toegankelijk zijn (lees gratis).
Google Lighthouse

Krijg snel een beeld van hoe goed je website het doet. Google Lighthouse laat je toe om elke website die je tegenkomt te testen via de chrome browser.
Je kunt veel meer testen dan enkel de snelheid (die vind je onder ‘performance’)
Lighthouse zit standaard ingebouwd in Google Chrome… Hoe cool is dat. Wat Lighthouse je biedt is van onschatbare waarde.
Eigenlijk zeggen zij heel concreet wat er misloopt en wat je moet aanpassen. Veel betaalde software of experts durven hiervoor veel geld vragen.
Je krijgt de informatie niet alleen gratis, je krijgt ze in een overzicht, met voorgestelde oplossingen en ook nog eens direct.
Kleine disclousure: niet alles wat Google Lighthouse voorstelt is evident, logisch of mogelijk. Werk je bijvoorbeeld met Google Analytics dan is de kans groot dat Google Lighthouse je afraadt die code te gebruiken. Ze vinden hun eigen code dus niet geschikt voor top performance.
Waar het hier omdraait is dat je snel een eerste zicht krijgt op de problemen. Kan je het zelf aan of heb je een specialist nodig om de problemen op te lossen.
Nogmaals, deze test doen we in Google Chrome. Voor je aan de slag gaat, zorg dat je niet op je site bent ingelogd (als je bent ingelogd worden andere scripts geladen en krijg je geen correct beeld). Dus uitloggen, of je site openen in een incognito venster om correcte metingen te doen.
In 4 klikken een uitgebreid rapport:
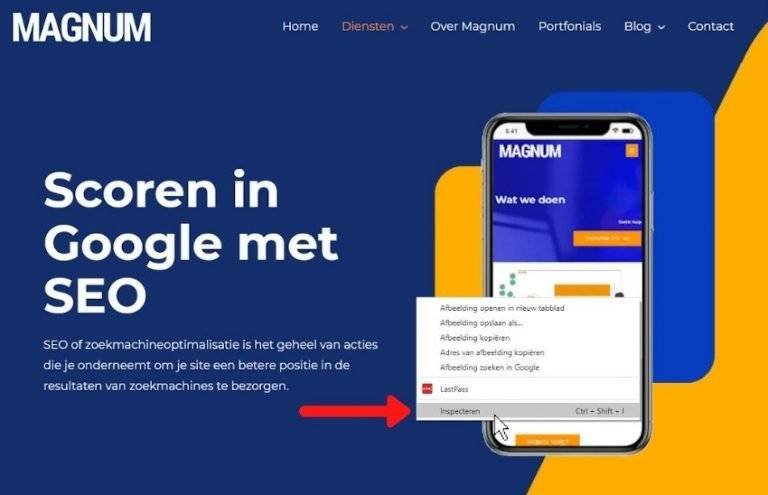
1. Ga naar je website. Klik op de rechtermuisknop en kies ‘Inspecteren‘.

2. Onderaan of rechts van het beeld verschijnt een deelvenster. Klik op ‘Lighthouse’ .

3. Klik onder het lighthouse icoon op de knop ‘Generate Report’. Nu zal Google de test uitvoeren (standaard doet hij dit voor mobiel). Voor snelheid kies je minstens performonce bij de categories, ook de andere zaken kunnen interessant zijn.

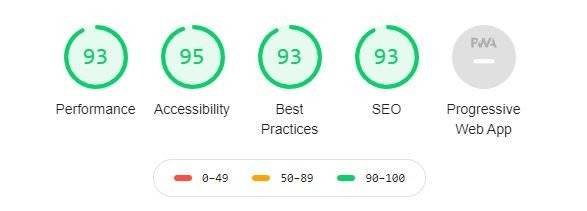
4. Bekijk je score en bekijk aan welke onderdelen je eventueel nog moet sleutelen. Nogmaals, bij sommige zaken moet je je soms neerleggen. Maar zoals eerder gezegd, het geeft je wel een heel goede indicatie over de algemene performance van je website.

Als je verder naar beneden scrolt zie je de details van de score. Je ziet wat goed zit… maar vooral en in de eerste plek waar je moet aan werken. Bepaalde cijfers kan je enkel beïnvloeden op server en host niveau. Andere zaken gaan dan weer over media of code.

Afhankelijk van de situatie kan je bepaalde items makkelijk oplossen. Andere zaken moet je er soms gewoon “bijnemen” Klinkt misschien raar, daarom enkele
- Je host: die speelt een grote rol in de snelheid van je site. Misschien ben je niet bereid om over te stappen naar een andere? Wij gebruikten bij deze test Siteground als host. Wat de test betreft, we kunnen best tevreden zijn over de laad en reactie tijden. Maar misschien zal een andere host ons in de toekomst een nog betere prestatie opleveren. Heb je nog geen hosting dan raden we hen zeker aan.
- Ook plugins kunnen opmerkingen in het rapport veroorzaken.
Vraag is of je de problemen kunt oplossen zonder de functionaliteit te verliezen? En of het al dan niet nodig is de plugin te behouden?
Voorbeeld: Wij gebruiken op dit moment de plugin “Site Performance” van Siteground. We zien bij de opmerkingen dat de plugin wordt aangeduid… beetje bizar voor een plugin die je site performance moet verbeteren.
Maar hij lost ook andere zaken op. Dus ook hier moeten we afwegen of we niet beter overschakelen naar een andere plugins) om Zo gebruikten we op deze site (gehost bij Siteground)

Bovenstaande opportuniteiten hebben vooral te maken met de eerder genoemde plugin van Siteground. Maar als je zelf de test doet krijg je wellicht andere opmerkingen te zien.
Er bestaan nog veel andere manieren om je snelheid te testen. Voordeel van veel van die tools is dat ze je ook aangeven waar je moet aan sleutelen.
De scores en de snelheid in de tools kan je niet altijd met elkaar vergelijken (lees verder meer over de verschillen). De scores op zich zijn niet zo belangrijk. Wel wat je kunt doen om het te verbeteren.
Je bezoekers genieten niet van je score, maar wel van het feit alles snel en vlot verloopt.
Het gebruik van de tools is heel eenvoudig. Je geeft gewoon de URL van je website in en duwt op de knop. De tool start en bezorgt een rapport. Soms moet je even geduld hebben, maar over het algemeen heb je het resultaat binnen de minuut. Je krijgt direct een score en ziet of je op de goede weg bent.
De tools de we het meest gebruiken:
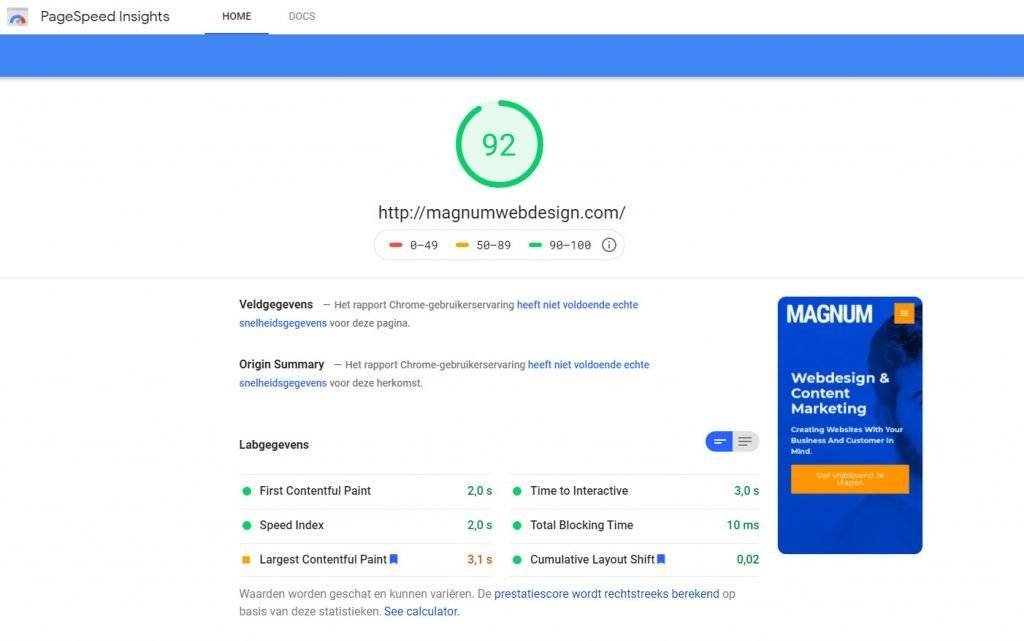
- Google PageSpeed Insight: Deze tool is in principe hetzelfde als de lighthouse versie in je chrome browser. Je kunt alle testen zo ook uitvoeren met andere browers (vb:: firefox). Je vindt de PageSpeed Insight hier.

- GT Metrix: Deze tool wordt vaak gebruikt omdat je naast de info die je bij de andere tools ook krijgt nog net iets meer kunt doen. Zo kan je makkelijk hertesten en de data vergelijken. Je kunt net als bij de andere tools ook een pdf opslaan waarin alle data verzameld wordt. Een waterfall chart geeft je dan weer een visueel beeld van hoe en welke bestanden eerst laden. Naast de score voor Pagespeed en YSlow, krijg je ook de volledige laadtijd in GTmetrix te zien. Het is de tijd die je website nodig heeft om die pagina volledig te laden (niet te vergelijken met de tijd die bijvoorbeeld pindom je toont. De uitdaging… een site van 100/100. GTmetrix vind je hier.

- Pingdom Website Speed Test: Ook deze testtool van Solarwinds is heel populair. Als was het maar omdat mensen de neiging hebben om zich te focussen op de snelheid die door de tools wordt weergegeven. Een laadtijd in pingdom zal altijd lager zijn dan dan bij GTmetrix… Ze meten nu eenmaal niet hetzelfde. Ook al staat er Loadtime vermeld, ze meten de tijd die nodig is voor het eerste element
Handig bij Pindom is dat je kunt instellen vanwaar de test moet verlopen. Je kiest de testlocatie die het dichtste bij jouw lokatie ligt. Wij kozen voor Duitsland. Pingdom kan je hier vinden: https://tools.pingdom.com/

De ene laadtijd is de andere niet: de verschillen
Er zijn twee verschillende punten tijdens het laden van een webpagina die over het algemeen kunnen worden gebruikt om te bepalen wanneer een prestatietest moet worden gestopt:
- ONLOAD TIME (Pingdom): de tijdsduur tot wanneer de webpagina klaar is met het verwerken van alle bronnen op de pagina, inclusief downloaden van afbeeldingen, tekst en scripts. Gedurende deze tijd kan er JavaScript zijn dat verzoeken initieert. Sommige elementen van de pagina komen mogelijk niet binnen voordat deze gebeurtenis wordt geactiveerd, waardoor inconsistente laadtijden van de pagina ontstaan.
- Fully Loaded Time (GTmetrix): de tijd vanaf het moment dat de bezoeker voor het eerst naar de pagina navigeerde tot 2 seconden nadat er geen netwerkactiviteit is geweest. Deze gebeurtenis wordt geactiveerd wanneer een pagina volledig is gestopt met het laden van inhoud, ook below the fold (het deel waarvoor je moet scrollen) In dit geval kan je website misschien snel boven de vouw laden, maar wacht de prestatiescan tot de hele pagina stopt met het laden van gegevens. De laadtijd van de pagina wordt mogelijk langer.
Elk van de drie testtools biedt elk verschillende opties bij de prestatieanalyse: Bij Pingdom is Onload-tijd de enige beschikbare optie. Bij de andere tools kan je de onloadtime zelf instellen en kiezen welke je wenst te bekijken.
Bij Google noemt men het een beetje anders. Hier spreken ze van “Document Complete-time”, maar ze meten hetzelfde.
Nu is het aan jou! Doe zelf de test…
Hoe scoort jouw website op vlak van speed en performance? Mocht je hulp nodig hebben om de analyse te interpreteren of beter nog, om er iets aan de te doen. Dan kan je ons altijd vrijblijvend contacteren.