De Kracht van een Instagram Feed op je Website
In de wereld van digitale marketing en online aanwezigheid is visuele inhoud koning. Instagram, een van de meest populaire sociale mediaplatforms, is de ideale plek om visueel boeiende content te delen. En wat is er beter dan deze visuele pracht ook op je eigen website te tonen? Dat is waar de “Instagram Feed” om de hoek komt kijken.
Wat is een Instagram Feed?
Een Instagram Feed is een dynamische widget of sectie op je website die live-updates van je Instagram-account weergeeft. Met deze feed kunnen bezoekers van je website de nieuwste foto’s, video’s en berichten van je Instagram-profiel bekijken, zonder de website te verlaten. Het biedt een naadloze integratie van je sociale media-inhoud op je website, waardoor je bezoekers in real-time betrokken blijven bij je Instagram-activiteit.
Nu je begrijpt wat een Instagram Feed is en hoe waardevol het kan zijn voor je website, laten we eens kijken hoe je deze krachtige tool kunt instellen en integreren met je site.
Zo voeg je de “Instagram Feed” toe aan je website
Of je nu met handmatige code, een plugin of een widget de instagram feed wenst toe te voegen. Je zult altijd het proces moeten doorlopen om de nodige rechten en toestemming te krijgen. Door middel van een API sleutel krijg je de mogelijkheid om Instagram te integreren.

Instagram Feed Setup
Voordat je de Instagram Feed widget kunt gebruiken, moet deze communiceren met Instagram (Meta) om informatie van je Instagram-account op te halen. Hiervoor heb je de Instagram App ID, App Secret en Access Token nodig.
Volg deze stappen om aan de slag te gaan:
App Aanmaken
Als je er klaar voor bent, volg dan deze stappen om de gegevens van je Instagram App te verkrijgen:
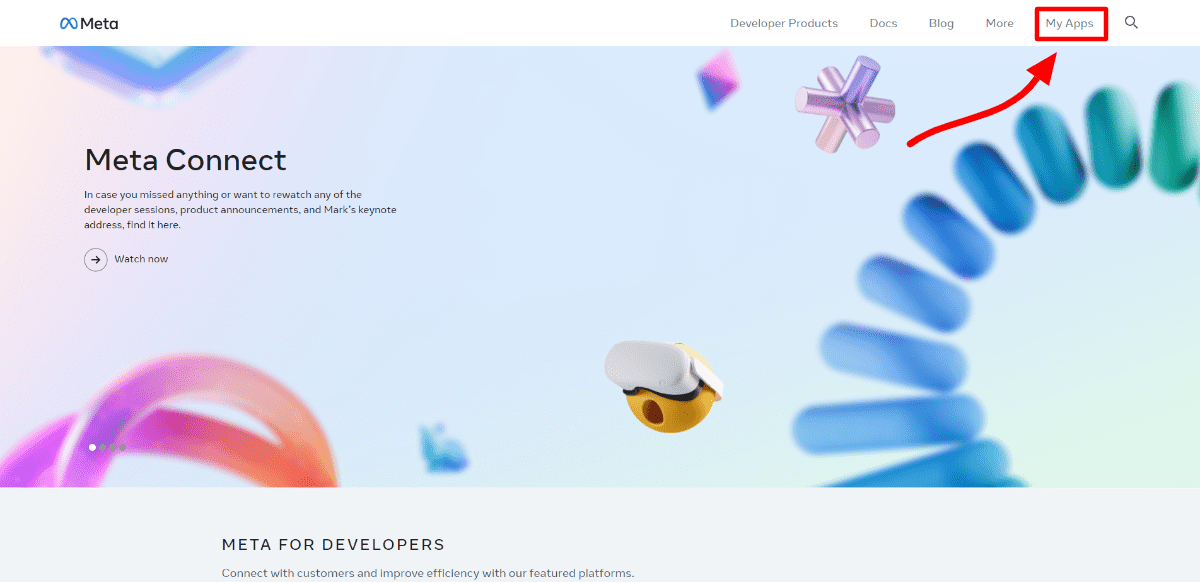
Stap 1 – Log in op je Meta for Developers-account (Facebook voor Developers-account).
Hier klik je op “My Apps” in de rechterbovenhoek.

Stap 2 – Vervolgens dien je een nieuwe app aan te maken door te klikken op “Create App”. Kies hier het type app (Consumer of None) en klik op “Next”. Geef je app een naam en klik op de knop “Create App”.

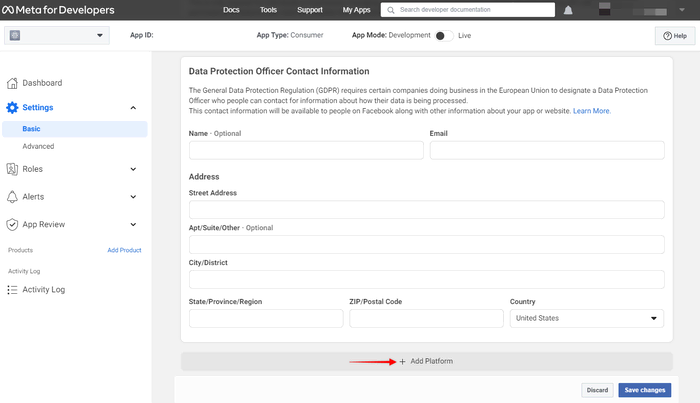
Stap 3 – Nadat je app is aangemaakt, word je doorgestuurd naar je App Dashboard. Hier begin je door naar Settings > Basic te navigeren, scroll naar beneden op de pagina en klik op “Add Platform”. Selecteer “Website” en klik op “Next”.

Stap 4 – Nu zal er een nieuw gedeelte met het veld “Site URL” verschijnen. Voeg hier je website URL toe en sla de wijzigingen op.
Opmerking: Om de wijzigingen met succes op te slaan, dien je ook je Privacy Policy URL en User Data Deletion URL toe te voegen. Deze instellingen vind je in het bovenste gedeelte onder de Basic app settings (Settings > Basic). Op dit moment kun je ook je website URL gebruiken, maar je zult deze later moeten vervangen door geldige URL’s.
Instagram Basic Display
Daarna moet je de “Instagram Basic Display” product toevoegen en configureren.
Stap 5 – Op je App Dashboard, in het menu, klik op “Add Product”.

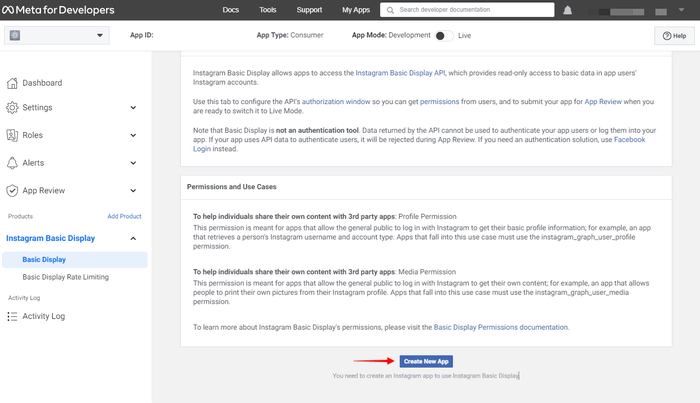
Stap 6 – Scroll omlaag naar “Instagram Basic Display” en klik op de “Set Up” knop.
Stap 7 – Nadat je het Instagram Basic Display product hebt toegevoegd, navigeer je naar Instagram Basic Display > Basic Display, scroll naar beneden op de pagina en klik op “Create New App”.

Stap 8 – Geef je Instagram Display App een naam. Vervolgens verschijnt het formulier waarin je de volgende velden moet invullen:
- Valid OAuth Redirect URIs: dit is een specifieke URI die querystringparameters voor omleiding kan vastleggen.
- Deauthorize Callback URL: dit is de URL die de meldingen van de-autorisatie kan verwerken.
- Data Deletion Request Callback URL: dit is de URL die verzoeken voor het verwijderen van gegevens kan verwerken.
*Op dit moment kun je ook je website URL gebruiken voor deze velden, maar zorg ervoor dat je deze later vervangt door geldige URL’s. Klik op “Save Changes” wanneer je klaar bent om de app op te slaan.
Voeg een Instagram Testgebruiker toe
Ook dien je een Instagram-testgebruiker aan je app toe te voegen voordat je toegangstokens kunt genereren.
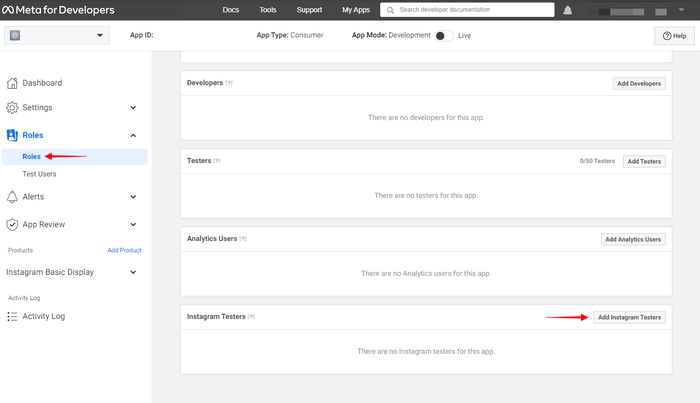
Stap 9 – In je App Dashboard, navigeer naar Roles > Roles en scroll omlaag naar de Instagram Testers sectie. Klik op “Add Instagram Testers”, voeg je Instagram gebruikersnaam toe en stuur de uitnodiging.

Stap 10 – Vervolgens, open een nieuw tabblad en log in op je Instagram account. Navigeer naar Profile > Edit Profile > Apps and Websites > Tester Invites en accepteer de uitnodiging.
Ontvang je Instagram App API-gegevens
Ten eerste, moet je de toegangstoken genereren om berichten/gegevens van je Instagram-account op te halen. Ten tweede, moet je je App ID en App Secret-sleutels verkrijgen.
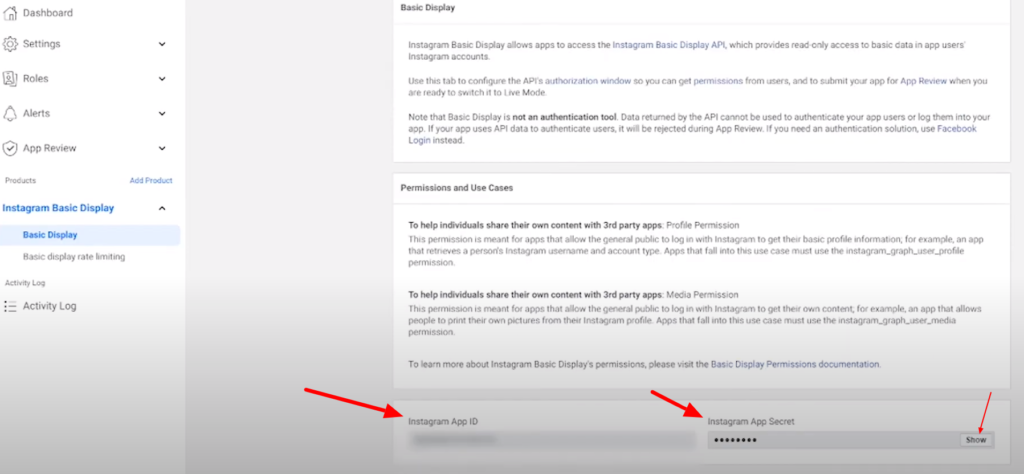
Stap 11 – Keer terug naar je App Dashboard (Meta for Developers). Klik hier op je app en navigeer naar Instagram Basic Display > Basic Display.
Stap 12 – Scroll omlaag naar de secties Instagram App ID en Instagram App Secret. Kopieer deze gegevens en bewaar ze voor later gebruik.

Stap 13 – Vervolgens, scroll verder naar het gedeelte User Token Generator. Hier zie je een lijst met testgebruikers. Klik op de “Generate Token” knop voor de gebruiker die je eerder hebt toegevoegd. Klik op “Allow” in het pop-upvenster.

Zodra je toegangstoken is gegenereerd, kopieer deze dan en bewaar deze samen met je App ID en App Secret voor toekomstig gebruik. Je kunt deze aan je webdesigner bezorger of ze zelf inbrengen in de plugin van je keuze.
Conclusie
Met deze gedetailleerde stappen kun je met succes de “Instagram API” aanmaken en de “Instagram Feed” aan je website toevoegen. Zo voorzie je je websitebezoekers van realtime Instagram-content. Veel plezier met het personaliseren van je website en het betrekken van je publiek!
Contacteer ons met al je vragen over digitale marketing en SEO,